Mise à jour du Create Client d'API Platform vers Vue 3
Publié le 20 mars 2023
La version 3 de Vue étant sortie depuis plus de 2 ans, il était grand temps de mettre à jour les différents templates du Create Client qui se basent sur notre framework ! Ces changements coïncident en plus avec la sortie de la version 3.1 de API Platform. Nous allons voir ça de plus près.
Qu’est ce que le Create Client ?
Avant d’aller plus loin et de détailler comment la migration s’est déroulée, vous devez sûrement vous demander ce que c’est que ce Create Client. C’est un générateur qui permet d’avoir en quelques minutes une application web ou mobile fonctionnelle branchée à API Platform ou n’importe quelle API documentée. Elle supporte les formats Hydra ou OpenAPI et permet de faire du temps réel avec Mercure.rocks, entre autres fonctionnalités.
Cela vous permet de vous faire une idée de comment fonctionne une application communiquant avec API Platform avec un exemple concret, de faire un POC rapidement ou même servir de base à une application professionnelle. Le Create Client propose actuellement de générer des applications React, React Native, Next.js ou - et c’est ce qui nous intéresse aujourd’hui - Vue, Nuxt, Quasar et Vuetify.
Les nouveautés Vue 3
Parlons de Vue avant de rentrer dans le vif du sujet. C’est un framework JavaScript très populaire qui permet de créer des applications web rapidement et facilement. Il a été pensé pour créer des interfaces modulaires et réactives. La version 3 sortie en septembre 2020 a apporté énormément de nouveautés tant en gardant un maximum de concepts de la version 2. Le plus gros changement a été la mise en place de la Composition API qui facilite beaucoup l’utilisation de TypeScript et qui permet d’utiliser des “composables”, l’équivalent des hooks dans React.
Après la sortie de la version 3, toute la communauté s’est mise en branle pour mettre à jour les outils basés sur Vue. Après 2 ans de développement intense, l'essentiel des gros projets sont à jour et en ont profité pour amener leur lot de nouveautés :
- C’est le cas de Nuxt, un meta-framework inspiré de Next.js et qui permet de faciliter le développement avec une architecture déjà prête, un système de module et le support du SSR par défaut.
- C'est aussi celui de Quasar qui a migré vers Vue 3 très rapidement (en 2021 !) et qui permet de faire des applications web, mobile, desktop ou encore des extensions navigateurs.
- Enfin, Vuetify dont la version 3 est sortie de bêta récemment (octobre 2022) est quant à lui une librairie de composants très appréciée par la communauté Vue.
Nos choix techniques
Au-delà des breaking changes introduits par Vue 3 qu’il faut obligatoirement changer pour pouvoir faire la migration (cela concerne surtout la syntaxe), tout ce que nous avions l’habitude d’utiliser dans la version 2 est disponible dans la version 3. Nous pouvons donc continuer d’utiliser la bonne vieille Options API. Pour le générateur de template, j’ai préféré innover et utiliser les dernières nouveautés comme la Composition API, Pinia ou encore le script setup. Pourquoi ? La réponse tient en 1 mot : TypeScript ! Avec ce langage, l’expérience développeur (DX) est beaucoup plus agréable et le code typé est plus sûr. C’était aussi l’occasion de démontrer ce qu’il était possible de faire avec Vue 3.
Celles et ceux qui sont déjà familiers de Vue connaissent forcément Vuex, le “state management” officiel. Enfin ça c’était avant parce qu’il a maintenant été remplacé par Pinia, un projet qui était à la base expérimental et devait nourrir la réflexion pour la nouvelle version de Vuex. Il a été tellement bien conçu qu’il est finalement devenu le nouveau “state management” officiel. Je l’ai donc utilisé dans tous les projets et je dois dire que ça change la vie ! On a besoin de créer moins de fichiers, moins de code tout en en faisant plus qu’avec Vuex. L’autocomplétion du state grâce à TypeScript est un vrai bonheur. Cerise sur le gâteau, les API de Vuex et de Pinia sont relativement similaires donc la transition est assez rapide.
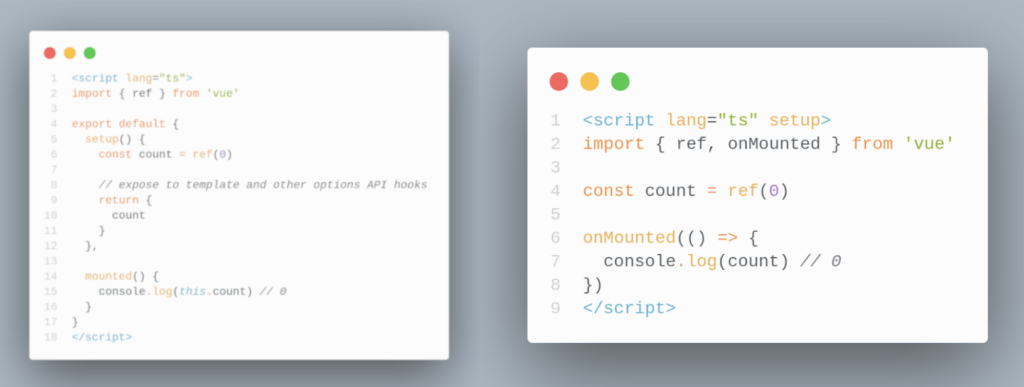
Pour remplacer l’Options API, Vue nous offre 2 possibilités : la “classique” qui permet d’utiliser une fonction setup() dans laquelle réside notre logique et qui retourne tous les éléments qui seront accessibles au template. Elle fait partie d’un objet qui est exporté comme pour l’Options API. La deuxième possibilité est, je trouve, beaucoup plus intéressante et c’est donc elle que j’ai choisie. Elle permet d’écrire son code à la manière de Svelte. C’est-à-dire qu’on peut se passer d’objet à exporter et de fonction setup() et écrire son code quasiment comme du JavaScript Vanilla. Toutes les variables et les fonctions que l’on déclare sont automatiquement accessibles dans le template. Pour utiliser cette écriture il suffit d’ajouter l’attribut setup sur la balise <script> d’où son nom : <script setup>. Je trouve cette écriture beaucoup simple à écrire et à comprendre :

J’ai donc pris beaucoup de plaisir à migrer les différents templates vers Vue 3 mais j’ai aussi rencontré quelques difficultés.
Les challenges
La première des difficultés, assez classique, est celle de se plonger dans le code de quelqu’un d’autre, de le comprendre et de s’en imprégner pour pouvoir le mettre à jour sans tout casser. L’idée est d’y aller petit à petit, composant par composant, fonctionnalité par fonctionnalité. Il ne faut pas avoir peur non plus de supprimer certaines parties et de réécrire d’autres.
L’autre difficulté, qui est liée la première, est que le générateur est écrit en Handlebar.js. C’est très pratique pour écrire des templates réutilisables et extensibles mais lire du code Vue rempli de variables Handlebars c’est… compliqué. Pour éviter de me faire trop de nœuds au cerveau je n’ai donc pas mis à jour les templates Handlebars.js directement. J’ai plutôt créé une application Vue vierge à part avec, par exemple, npm init vue@latest. J’ai ensuite généré les templates du Create Client avec npm init @api-platform/client https://demo.api-platform.com src/ -- --generator vue (avec le code Vue legacy donc) que j’ai mis à jour petit à petit jusqu’à ce que tout fonctionne. Enfin, j’ai mis à jour les templates Handlebars.js avec le nouveau code que j’avais écrit. Pour finir ce processus un peu laborieux, il fallait générer de nouveau les templates mis à jour pour être sûr que tout fonctionne.
Dans le Create Client, nous avons essayé de faire une démo (non exhaustive) de ce qu’il est possible de faire avec les différents langages et frameworks que l’on utilise. C’est pour cela que nous avons voulu utiliser le SWR (Stale While Revalidate) de Nuxt 3 qui est un nouveau mode de rendu que nous pensions semblable à l’ISR (Incremental Static Regeneration) de Next.js. Ce dernier permet de générer de manière statique les assets JavaScript puis de les regénérer quand une requête arrive après un temps donné. Malheureusement nous n’avons pas réussi à l’exploiter parce qu’il y a une confusion dans la documentation de Nuxt. Lorsque l’on utilise le mode SWR, il n’y a pas de génération d’assets statiques. Il s’agit en réalité de SSR (Server Side Rendering) avec des headers de cache et non d’un équivalent de l’ISR de Next.js. Il existe aussi un mode de génération d’assets statiques dans Nuxt, appelé “prerender”, mais qui n’est pas capable de prendre en charge la regénération. Une Pull Request a été faite pour clarifier tout ça.
À vous de tester !
Vous pouvez dès à présent jouer avec les templates Vue du Create Client pour découvrir les nouveautés de ce framework Web ou aller plus loin et créer des applications basées sur API Platform et Mercure.rocks. Faites-nous un retour d’expérience sur Mastodon ou Twitter ! Si vous trouvez des bugs ou avez des améliorations en tête, rendez-vous sur Github et n'oubliez pas que notre société peut aussi vous accompagner et vous formez dans vos migrations et mises à jour.
Un grand merci à Alan Poulain qui m’a beaucoup aidé pendant cette migration. Merci aussi à Alain Hippolyte et Paul Apostol qui ont créé les templates sur lesquels j’ai travaillés.