API Platform 2.3 : boost des performances, optimisation des outils de développement et bien plus !
Publié le 12 juillet 2018
Il y a quelques jours, le framework API Platform a atteint les 3000 étoiles sur Github, de quoi nous rendre fous de joie ! À cette occasion, et afin de célébrer ce nouvel accomplissement, nous avons sorti la version 2.3 qui contient d’importantes nouvelles fonctionnalités. Découvrons-les dès maintenant !

Pour rappel, API Platform est un framework Open Source destiné aux projets orientés API. Il permet, en l’espace de quelques minutes, de créer des API modernes hypermédias et GraphQL. Il contient également des outils côté client tirant parti des capacités de ces API auto-découvrables : l’interface admin et le générateur de PWA React et Vue.js.
Enfin, API Platform a été conçu dès le départ comme une solution Cloud Native qui peut s'exécuter localement avec Docker mais aussi être déployée instantanément dans un cluster Kubernetes (Heroku est également supporté).
Nous améliorons continuellement les performances d’API Platform. Dans la version 2.1, nous avions ajouté un mécanisme de cache basé sur l’invalidation. Lorsque cette option est activée, les réponses HTTP ne sont générées qu’une seule fois, puis stockées et servies par un proxy de cache tel que Varnish. Quand une ressource est modifiée, toutes les réponses l’incluant ou la référençant sont automatiquement supprimées du cache.
Dans la version 2.3, Ben Davies a effectué un énorme travail de profiling et d’optimisation sur le composant core. En parallèle, nous avons travaillé en étroite collaboration avec l'équipe de Symfony pour fortement améliorer les performances du composant Serializer (l'un des outils sur lesquels repose API Platform). Toutes ces optimisations mises ensemble, et quand les données ne sont pas déjà en cache, les applications basées sur API Platform sont 40% plus rapides avec la version 2.3 qu’avec la 2.2 !
Un grand merci à Ben et Nicolas Grekas de Blackfire.io pour cet énorme travail !
Une “bonne pratique” de plus en plus populaire est d’utiliser la stratégie d’évolution pour les API web.
Créer de nouvelles versions de l’API, ou de ses points de terminaison, nécessite de modifier tous les clients, même ceux qui ne sont pas impactés par ces modifications. En opposition, la stratégie de l’évolution (connue également sous le nom de versionless APIs) consiste à déprécier les champs, les types de ressources ou les opérations qui vont être supprimés dans l’avenir. La plupart des formats d’API modernes dont GraphQL, OpenAPI et Hydra sont capables de gérer cette stratégie.
Dans API Platform 2.3, nous avons mis en place un nouvel attribut pour marquer les classes de ressources, les opérations et les propriétés comme obsolètes. Tous les formats de documentation supportés par API Platform (et gérant les dépréciations) prennent en compte ce nouvel attribut !
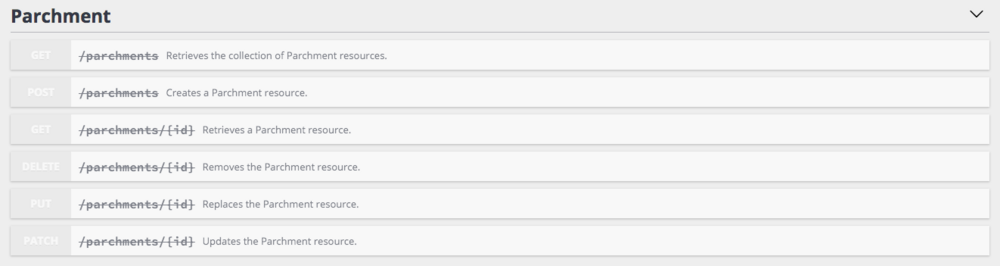
Voici comment déprécier une ressource entière :
Comme vous pouvez le constater, pour déprécier une ressource, vous avez juste à expliquer ce que le client doit faire pour être à niveau dans un attribut dédié. Vous pouvez également utiliser ce nouvel attribut deprecationReason sur n'importe quelle opération.
La dépréciation va automatiquement être prise en compte par les clients supportant le format précédemment mentionné.
Voici comment cela s’affiche pour OpenAPI dans le Swagger UI fourni avec le framework :

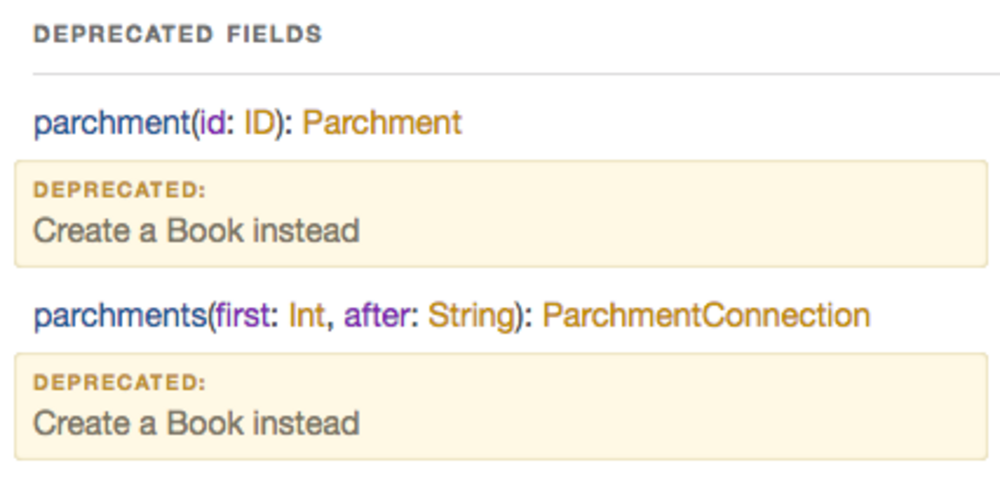
Et maintenant dans la version intégrée de GraphiQL (pour les APIs GraphQL) :
Il est également possible déprécier juste un champ :
<?php namespace AppEntity;
use ApiPlatformCoreAnnotationApiProperty;
use ApiPlatformCoreAnnotationApiResource;/**
* @ApiResource
*/
class Review
{
// ... /**
* @ApiProperty(deprecationReason="Use the rating property instead")
*/
public $letter;
} Tous nos outils client ont été mis à jour pour ignorer les champs, les opérations et les ressources obsolètes. La bibliothèque api-doc-parser (qui supporte Hydra, et la dernière version d’OpenAPI) supporte également cette nouvelle fonctionnalité.
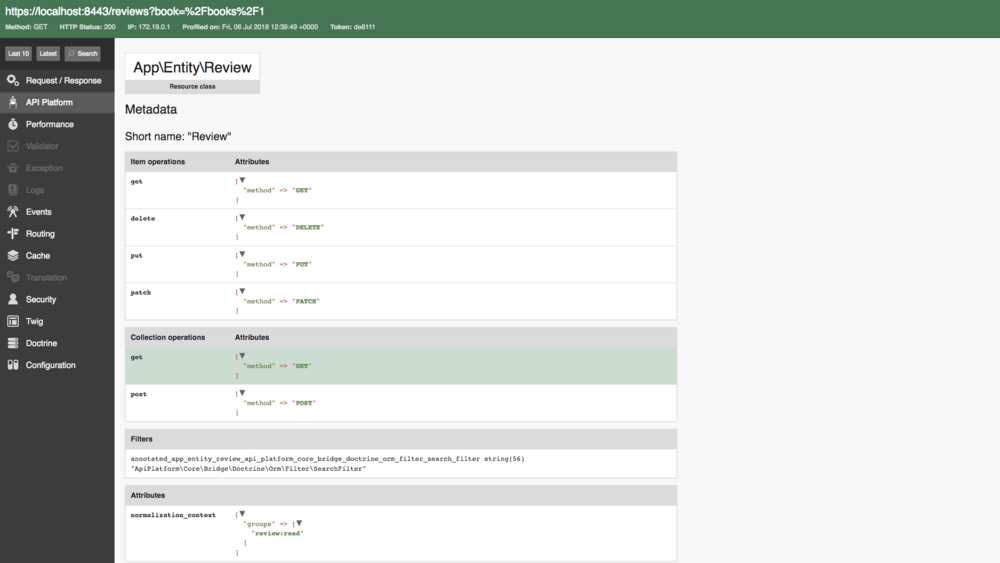
Symfony comporte de très bon outils de développement, dont le Profiler, qui est compatible avec API Platform.
Pour l’installer, exécutez composer req profiler. Grâce aux contributions de Julien Deniau et Anthony Grassiot, la barre d’outils de débogage affiche désormais une icône représentant notre mascotte Webby, qui redirige vers le nouveau panneau du profiler dédié à API Platform :
 #
#La définition d’attributs à l’aide d’annotations peut rapidement devenir verbeuse. Comme alternatives aux annotations pour les configurations complexes, API Platform supporte les formats XML et YAML. Dans la version 2.3, Baptiste Meyer a ajouté une syntaxe raccourcie et plus agréable pour définir les attributs via les annotations @ApiResource et @ApiProperty :
// Avant
/**
* @ApiResource(
* attributes={
* "validation_groups"={"bar"},
* "normalization_context"={"groups": {"book:read"}}
* }
* )
*/
class Book
{
// ...
}// Maintenant
/**
* @ApiResource(
* validationGroups={"bar"},
* normalizationContext={"groups": {"book:read"}}
* )
*/
class Book
{
// ...
}Évidemment, “l’ancienne” syntaxe est toujours valide, mais les nouveaux raccourcis permettent une meilleure découvrabilité ainsi que l’autocomplétion dans les IDE (si vous êtes un utilisateur de PHPStorm, installez le plugin PHP Annotations afin de bénéficier de cette nouvelle fonctionnalité).
Dans la version 2.3, beaucoup d’amour a été donné au composant API Platform Admin. Cette bibliothèque JavaScript, maintenue par Morgan Auchedé, construit une UI pour n’importe quelle API supportant les spécifications Hydra ou OpenAPI.
Elle utilise React, et a été construite sur la bibliothèque Admin On Rest. Comme vous le savez sûrement, Admin On Rest a été abandonnée; et Marmelab, la société derrière l’outil, a publié un successeur nommé React Admin. React Admin propose une interface repensée et résout quelques problèmes de conception.
Nous avons patché API Platform Admin afin d’utiliser ce nouvel outil, et nous avons également profité de cette occasion pour résoudre un problème historique de l’outil : son incapacité à gérer les relations imbriquées. Ce n’est plus le cas ! Mieux : l’Admin est désormais assez intelligente pour réutiliser les données déjà téléchargées en tant que relations imbriquées plutôt que de déclencher de nouvelles requêtes HTTP. Cela améliore considérablement ses performances !
Nous avons également ajouté la prise en charge de nouvelles fonctionnalités introduites par React Admin, dont la fonctionnalité de suppression en masse (bulk delete). https://www.youtube.com/embed/aTAt0dKOduk
Évidemment, cette nouvelle version inclut un grand nombre de nouvelles fonctionnalités qui sont plus discrètes mais pourtant très utiles. En voici quelques unes :
- Les paramètres des constructeurs des classes de ressources sont désormais accessibles en écriture
- Les interfaces peuvent désormais être des types de ressources
- Une exception est maintenant levée si un filtre requis n’est pas défini
- Possibilité de spécifier le message d’erreur lorsque l’accès est refusé à l’aide de l’attribut access_control_message
- Possibilité d’inclure des résultats null lorsque l’on utilise le filtre de date
- Possibilité pour les Data Persisters de renvoyer une nouvelle instance au lieu de la muter
- Ajout d’un nouvel attribut afin de pouvoir les formats par ressources ou opérations
- Ajout d’une option --output vers la commande api:swagger:export
- Suppression du support de PHP 7.0
- Améliorations concernants Swagger UI et GraphiQL
- GraphQL : ajout d’un champ totalCount dans les collections paginées GraphQL
- JSONAPI : support de l’inclusion de ressources connexes
Notons également que notre coopérateur Teoh Han Hui a modernisé la configuration Docker que nous fournissons afin de tirer parti des nouvelles capacités de cette technologie de conteneurisation.
Encore une fois, nous tenons à remercier chaleureusement tous les développeurs qui ont contribué à ces nouvelles fonctionnalités, aux corrections de bugs et à la rédaction de la documentation. L'atout principal d’API Platform, c’est sa communauté !
Vous souhaitez profiter de l’été pour former vos équipes au framework API Platform ? Consultez notre formation disponible sur Masterclass ! Nos développeurs et consultants peuvent également vous accompagner dans vos développements : contactez-nous !